2022. 1. 8. 20:03ㆍWebpack
웹팩이란

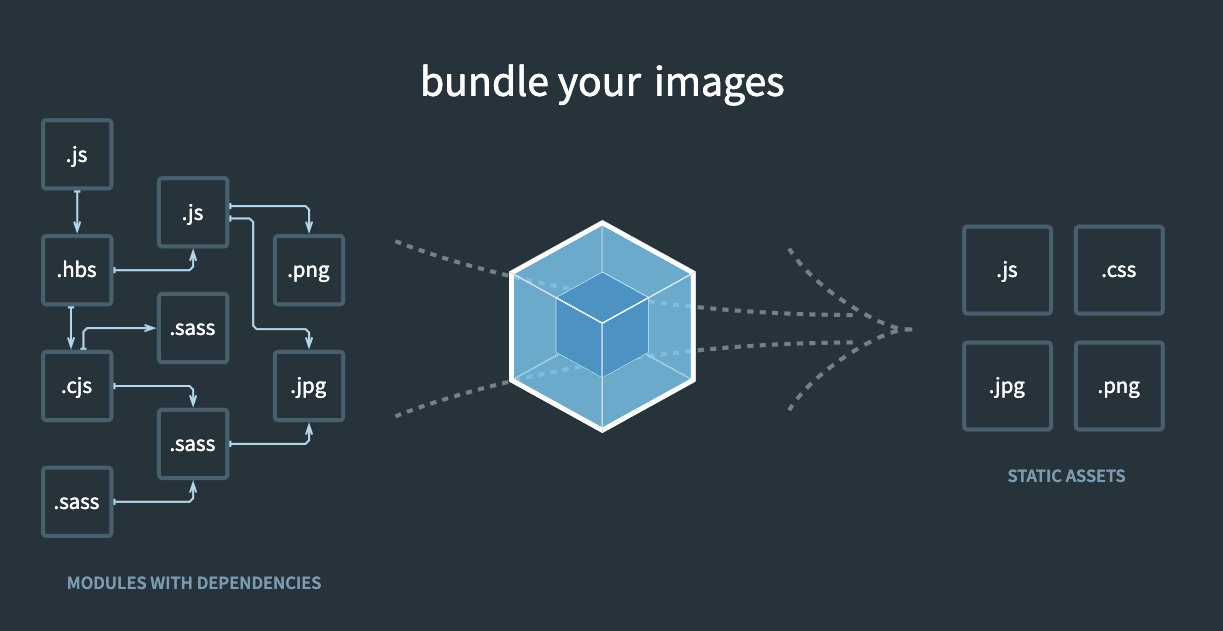
웹팩은 번들링(통합) 작업을 통하여 javascript, css, html파일 등을 하나의 파일로 통합시켜주는 도구이다.
이는 모듈 번들러라고도 부른다.
웹팩을 알기 전에 웹팩이 필요한 이유에 대해서 생각해보자.
웹팩의 필요성
1) Network의 request가 감소한다 -> 웹팩을 사용하지 않을 때 브라우저는 그 대상이 css든 png파일이든 javascript파일이든 여러개의 request를 보낸다. 이는 서버 로딩시간에 연결되며 사용할때와 사용하지 않을 때 큰 차이가 나타난다.
2) 파일 단위로 변수를 관리할 수 있다 -> 하나의 html파일 내부에서 여러가지의 script를 가지고 온다고 가정해보자.
script파일에서 불러온 변수들은 무수히 많을 것이고 이들 내부의 변수이름이 같다면 개발자의 의도로 실행할 수 없다.
웹팩은 script를 직접적으로 불러오는 게 아니기 때문에 네임스페이스를 이용하여 이를 방지할 수 있다.
3) 웹 개발 작업의 자동화 -> 웹 개발에 쓰이는 자원들을 압축해주는 로직을 자체적으로 갖고있다. 이는 성능향상에 높은 기여를 한다.
웹팩을 사용하기전에 사전작업은 다음과 같다.
1. webpack과 webpack-cli 설치
2. npm init -y //기본값으로 package.json 생성
3. webpack.config.js파일 생성.
웹팩의 큰 틀은 4가지로 나뉜다.
entry, output, loader, plugin
먼저 아래 코드를 살펴보자.
var path = require('path'); //---------1
var MiniCssExtractPlugin = require("mini-css-extract-plugin"); //---------2
module.exports = { //-----------3
mode: 'none', //-----------4
entry: './index.js', //------------5
output: { //--------------6
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
module: { //-------------7
rules: [
{
test: /\.css$/,
use: [
{ loader: MiniCssExtractPlugin.loader },
"css-loader"
]
}
]
},
plugins: [ //------------8
new MiniCssExtractPlugin() //-------------9
],
}
1번 : Path는 NodeJs의 라이브러리이다. 이를 통해 파일과 디렉토리 경로작업에 대해 Utility를 제공한다.
2번 : 사전에 npm i mini-css-extract-plugin을 통해서 require를 통해 사용하는 것이다. 이 플러그인은 번들작업을 하고 마지막단계에서 css파일을 분리해주는 플러그인이다. 플러그인에 대한 정보는 8번에 추가로 진행.
3번 : 웹팩을 설정하는 부분
4번 : mode는 총 3가지로 나뉜다. none, production, development. 눈여겨볼 것은 production과 development인데 production은 배포를 할 시 사용하는 모드이다. 이는 "번들의 최소화 및 가벼운 소스맵과 애셋 최적화를 초점"으로 변경되는 것이고 development는 개발용으로 "라이브 리로딩" 즉 속도를 초점으로 기능을 원하기에 각각 지향하는 바가 다르다.
5번 : entry는 진입점으로 웹팩의 시작부분이다. 설정해놓은 entry로 진입해 웹팩이 자체적으로 파일들을 번들링하는 것이다. entry는 여러개가 될 수 있다.
6번 : output은 번들링작업을 마친 출력파일이다. 이 파일 내부에는 번들링한 코드가 전부 적혀있다.
7번 : module은 loader라고 불리며 loader들에 대한 규칙들을 정의할 수 있는 곳이다. 그럼 loader는 어떤 역할을 할까?
예시로 css-loader는 css파일을 js파일로 넣는 작업을 해주고, Mini-css-extract-loader는 2번에서 언급한바와 같이 마지막단계에서 css파일을 분리해주는 작업을 한다.
8번 : 플러그인은 번들링 작업을 마치고 마지막단계에서 웹팩이 추가적인 기능을 더해줄수 있는 도구. 객체를 정의해 사용한다.
플러그인과 로더의 차이점은 뭘까?
플러그인은 해당 결과물의 형태를 바꿔주는 것이고 로더는 파일을 해석하고 변환하는 과정에 참여하는 것이다.